The web browsers we should be supporting should be the ones that our client and customers are using.
To start with, get the analytics for the most used browser on your application and use that browser as the first candidate for your manual as well as automation efforts. If there are no analytics available for the current application, look for the analytics of similar application and if you are still clueless, use the worldwide statistics*: https://en.wikipedia.org/wiki/Usage_share_of_web_browsers
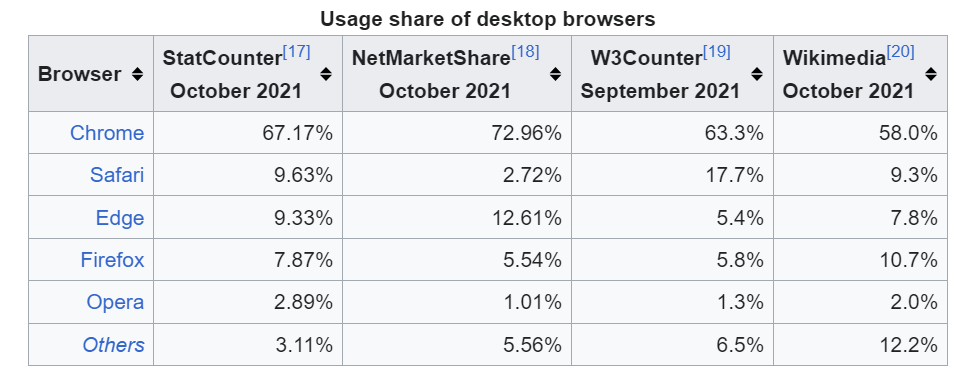
% distribution of desktop browsers:

We should select a subset of our tests that perform the functions that may break on different browsers and only run those many tests on all suggested browsers. It saves the total execution time of tests so that we can get your results faster and act quickly.
For eCommerce sites, we need to be extra cautious. Look at these figures, 17% of Shopping Cart Abandonment is attributed to website had errors or crashed: https://kinsta.com/blog/shopping-cart-abandonment/#shopping-cart-abandonment-statistics
Image reference is from: https://en.wikipedia.org/wiki/Usage_share_of_web_browsers